アプリの審査申請にはまだ早いのですが、アプリ内広告の組み込みも試してみたかったのでiAdについて調べています。
このあたりの日本語ドキュメントがほとんど見つけられずとても苦労しています。
とりあえずサンプルを動かすところまでできたので一度手順をまとめておきます。
しつこく書いておきます。Phonegap(Cordova)は全然簡単じゃないです!
Webアプリをそのまま移植する場合はお手軽だけど、APIを使おうとした途端に難易度が跳ね上がります!
で、今回はXcode4.3とCordova1.7.0を使用しています。
参考にしたのはCordovaのAdPluginの組込み手順
https://github.com/phonegap/phonegap-plugins/tree/master/iOS/AdPlugin
と、Working Ossanさんのこちらのページ。
http://working-osan.blog.so-net.ne.jp/2011-09-14-2
※バージョンが違う為、Working Ossanさんのサイトの手順そのままではうまく動きません。
1)iAdのプラグインのzipふぁいるをダウンロードして解凍する。
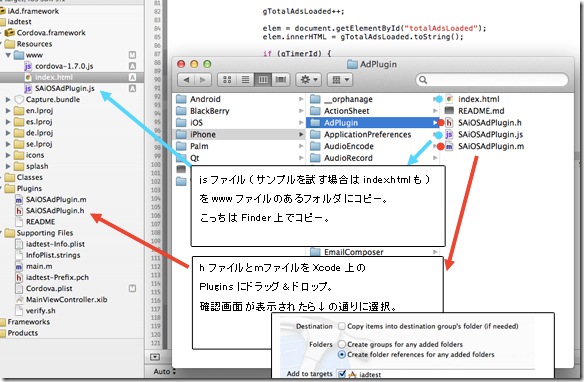
2)解凍したファイルの中、iPhone/AdPluginのファイルをプロジェクトにコピーをする。
SAiOSAdPlugin.js(とサンプルを試す場合はindex.html)をプロジェクトのwwwフォルダにコピー。
サンプルのindex.htmlを使用する場合はcordova-x.x.x.jsを読み込んでる箇所があるので、
使用しているCordovaのバージョンに修正する事。
もちろんwwwフォルダにcordova-x.x.x.jsもコピーしておく必要があります。
SAiOSAdPlugin.hとSAiOSAdPlugin.mをXcodeのPluginsにドラッグアンドドロップ。
「Copy items into destination group’s folder (if needed)」にはチェックを入れない。
3)iAdフレームワークをプロジェクトに追加する。
TERGETS→Build Phases→Link Binary With Librariesを開き、+をクリックしてiAd.frameworkを追加する。
Link Binary With Librariesが2つあるけど上の方に追加する。
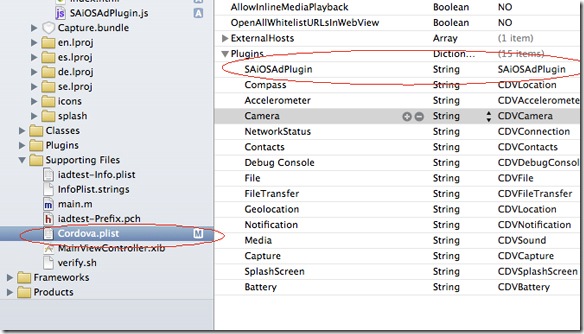
4)Cordova.plistのPluginsにSAiOSAdPluginを追加する。

4)自前のhtmlに組み込むときはいろいろ修正。ヘッダにjs読み込む部分入れたり。
このあたりはこれから試していくところ。
<script type="text/javascript" charset="utf-8" src="cordova-1.7.0.js"></script>
<script type="text/javascript" charset="utf-8" src="SAiOSAdPlugin.js"></script>
サンプルのindex.htmlを実行すると表示になりました。多分これで成功みたいです。
まだ解決していない問題があって、ネットに接続されていない場合に、
以下の表示がされてアプリがそれ以上動作しなくなる事。
ネットワークに接続後アプリを再起動する必要があります。
追記)サンプルのindex.htmlの「alert(evt.error);」をコメントアウトすれば大丈夫そう。
iAd広告のドメインに接続できないよ!みたいな事なのかな。
あと、pluginのファイルを解凍したときにiOSフォルダとiPhoneフォルダが別にあるのも不明。
少なくともシミュレータ上ではiPhoneフォルダのファイルを使ってiPad上でも動作しています。
組み込みにはもう少し時間がかかりそうです。
0 件のコメント:
コメントを投稿